Getting Started with MVC Design (Part 1)
Welcome! If you find yourself here, perhaps you’ve just taken your first few steps into the world of backend development. This article will be most helpful if you’ve already put together a couple of full stack projects. Those first few steps can feel like a tidal wave of new information and so the goal here is to give all of that learning some structure and perspective.
—-
The Model-View-Controller (MVC) design pattern separates an application into three distinct layers:
Model: This represents the logic concerned with storage and retrieval of data from the database.
View: This module represents all the components that dictate the way the data is presented to the user in the browser.
Controller: This component’s job is to handle user input, validate data, and update the view and model as needed.
If you’re familiar with frontend development, this is very similar to the separation of concerns with HTML, CSS, and Javascript. As projects and teams grow in size, having a well defined structure with modular components make it much easier to collaborate on code, keep organization tidy, and ensures easier maintenance and updates.
—
The very first layer to encounter when learning backend development is the controller.
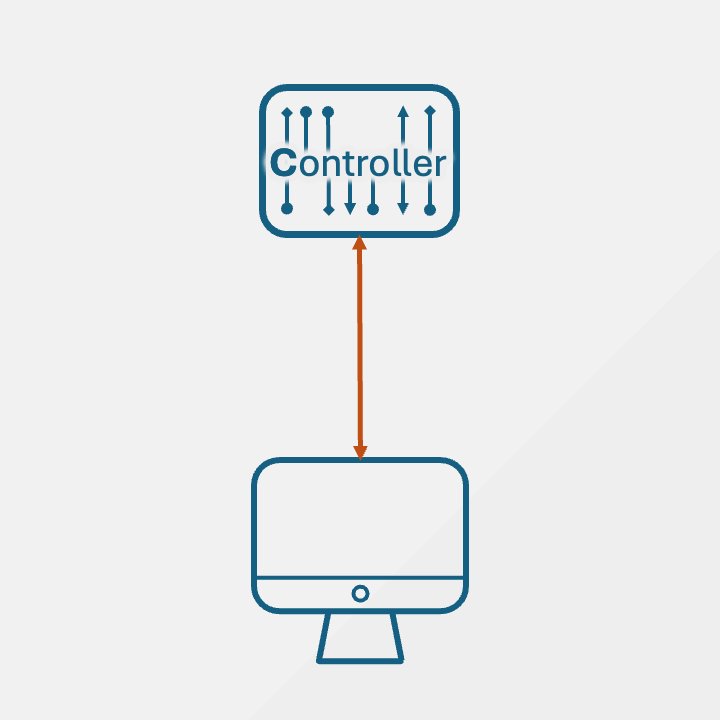
The Controller
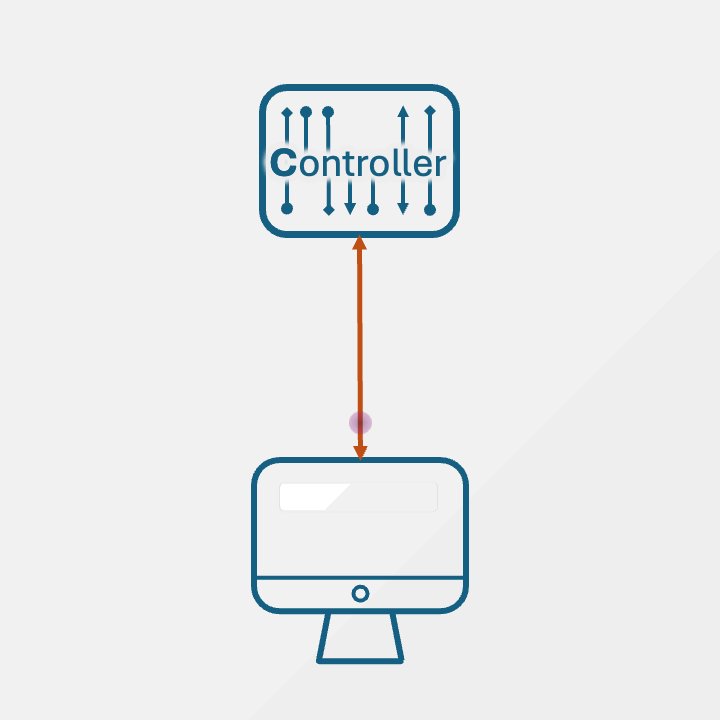
In it’s simplest form, the controller is responsible for handling requests from a browser and returning that request with a response. The controller will take on many more responsibilities than this once we introduce the other two layers.
One of the most important features of an application is the ability to request and display data. This could be requesting a video stream, a collection of images, or perhaps an audio file. Following separation of concerns, this data is stored separately from the controller in a database server.
Within the MVC paradigm, this is represented by the Model.
The Model
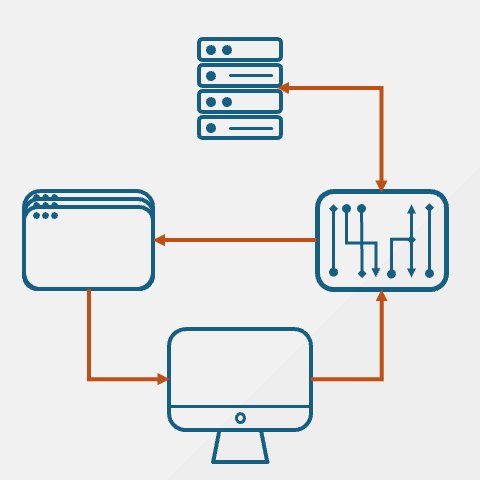
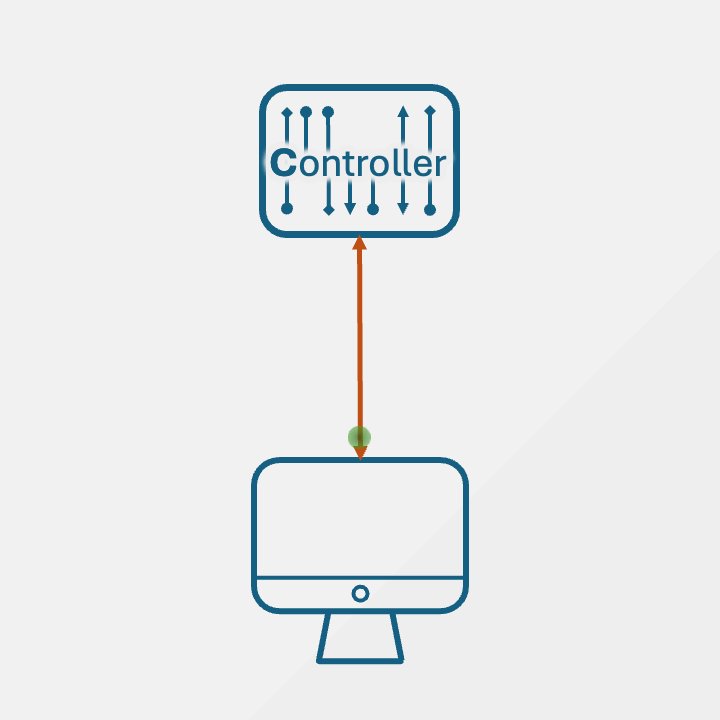
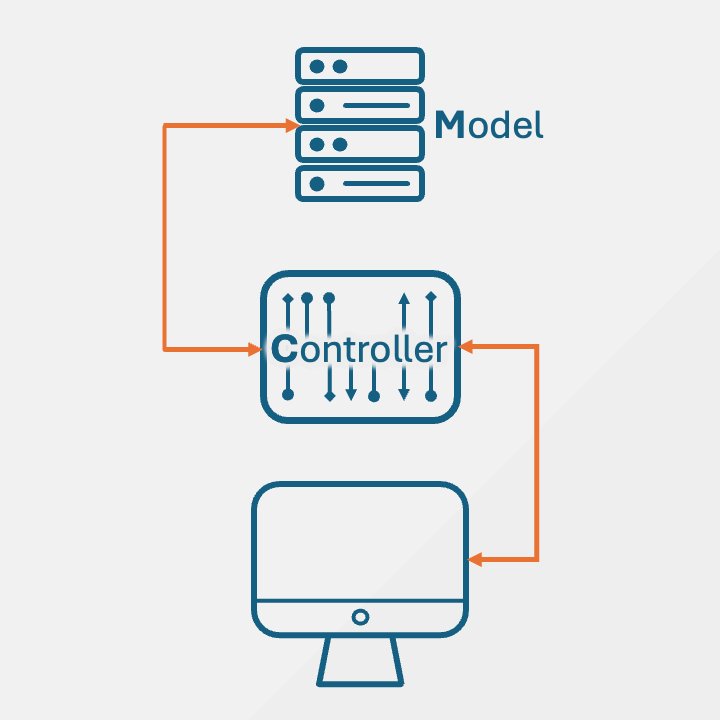
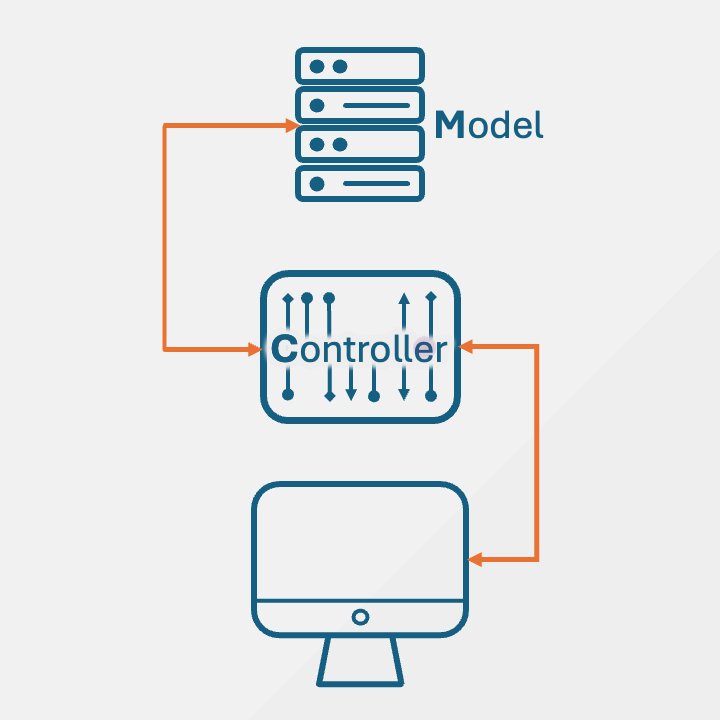
In the simplest case, the user requests data which is then fetched from the database via the controller and returned to the user.
As we can see, as the complexity of the application grows, the controller continues to assume more responsibilities, now interfacing with the database and user.
Very few applications will return raw data in this way. For example, video files need frames, pictures need galleries, and text data may need a table to give the presentation structure. The layer of MVC concerned with the presentation of data is known as the view.
The View
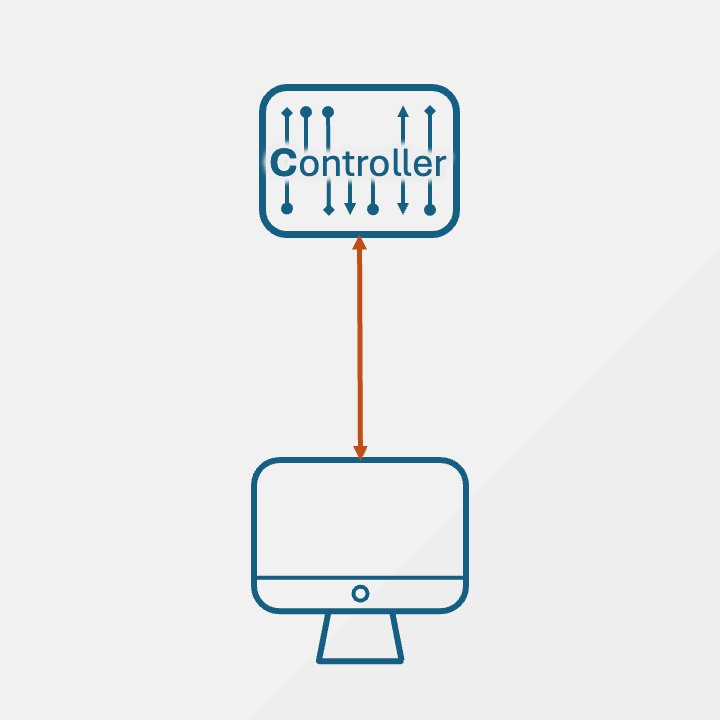
The view is the application’s user interface (UI) and when this component is present it is also responsible for accepting requests from the user.
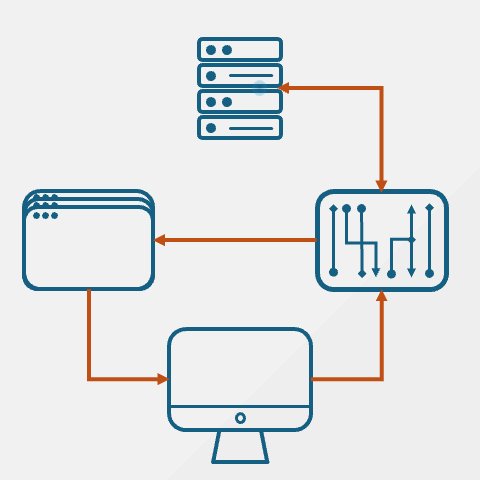
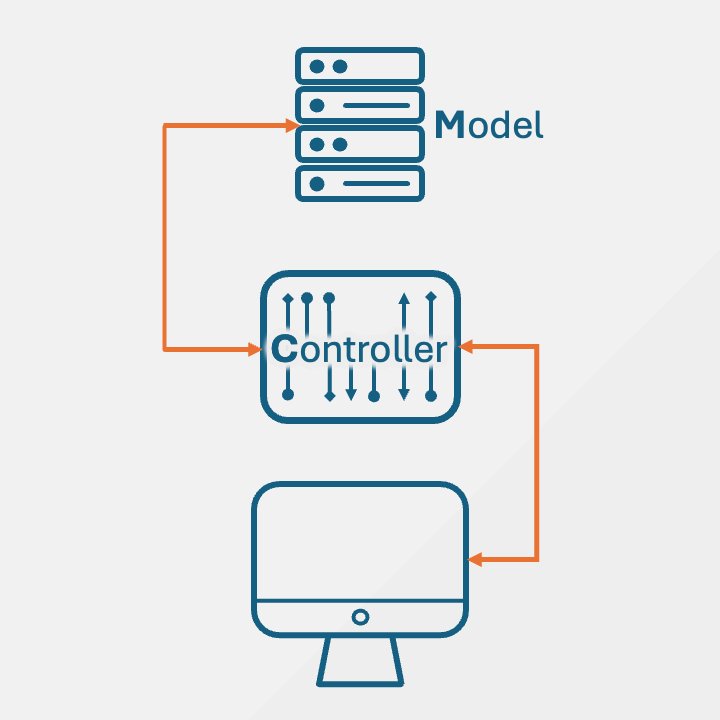
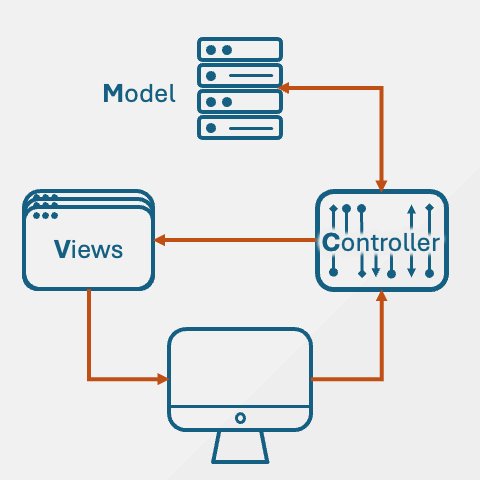
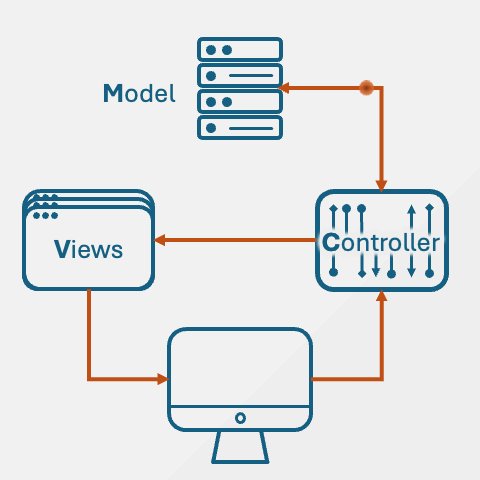
In this first implementation of the MVC model, the controller is responsible for handling all the requests and responses, interfacing with the database, and constructing the views that will eventually be displayed to the user via the browser.
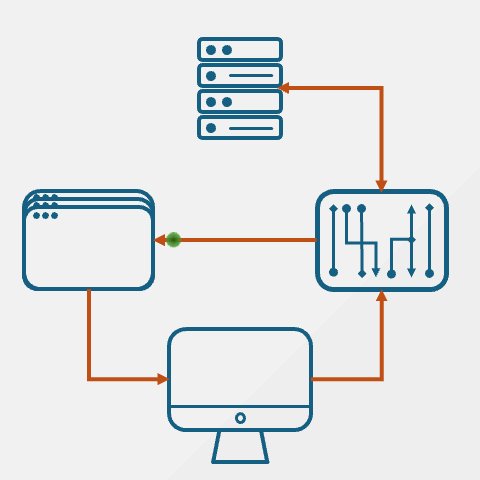
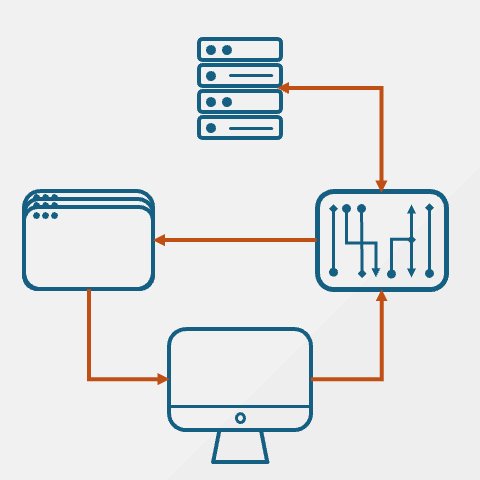
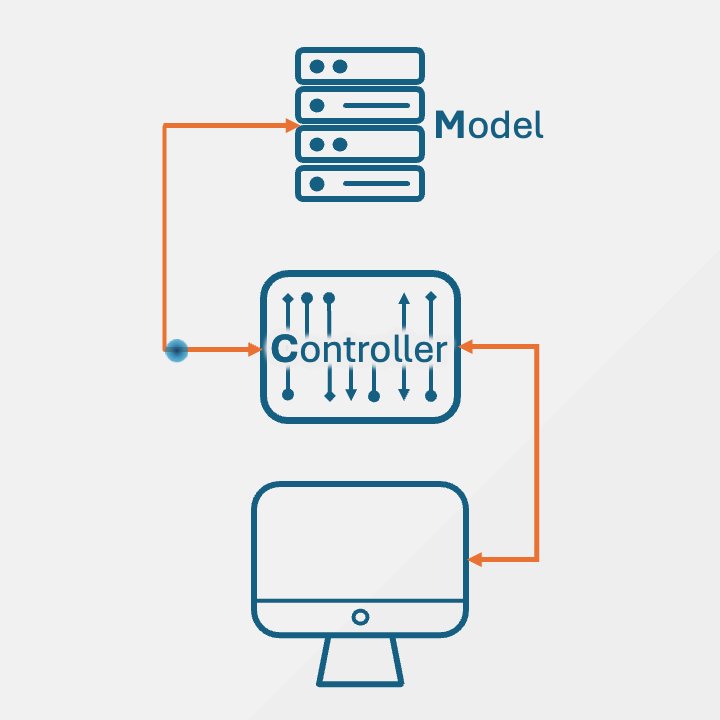
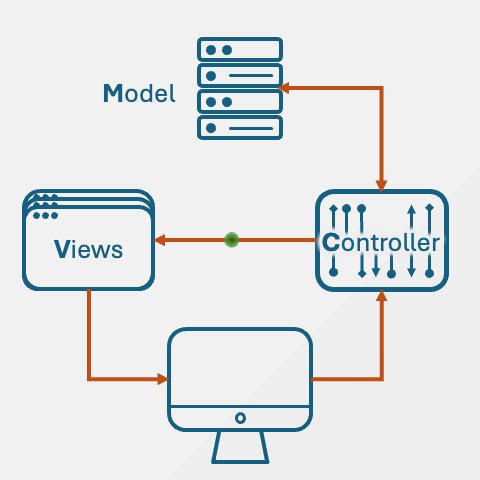
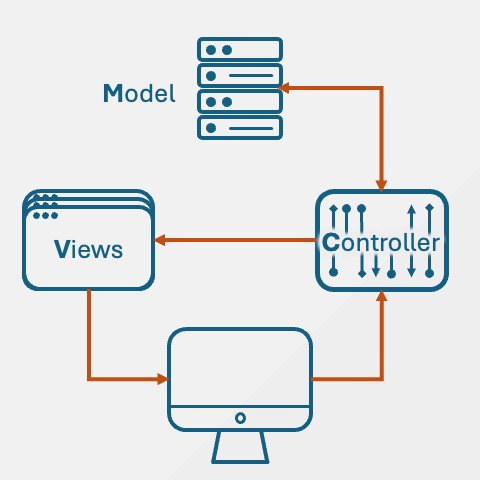
Another variation is presented below where the browswer only interfaces with the views, the views only with the controller, and the controller only with the model.
There are an endless number of ways to implement MVC. What’s important is that when starting development, teams agree on which MVC design pattern will be best suited to the project at hand.
In conclusion, the Model-View-Controller (MVC) architecture is a valuable design pattern that can greatly improve the organization and maintainability of web applications. By separating an application into Model, View, and Controller components, developers can create code that is more modular, reusable, and easy to understand. This leads to faster development times, fewer bugs, and a better end product.